Halo sobat semua kali ini saya akan memberikan trik ampuh untuk menampilkan link dan descripsi pada saat ingin share artikel kalian di Twitter nih, nah untuk kali ini saya akan berikan step by step tepat dan cepat untuk kalian para blogger yang mungkin belum tau caranya, maka dari itu simak baik-baik artikel nya ya.
Yang pertama kalian harus buka blogger kalian seperti biasa, lalu menuju ke setingan Tema, selanjutnya lihat gambar di bawah ini :
Lihat pada gambar 1 ini, posisikan bloge kalian pada gambar 1, lalu klik Edit HTML.
Nanti kalian akan masuk pada struktur pemrograman pada blog kalian nih, lalu posisikan pada String </head> ya guys, caranya kalian tekan tombol Ctrl+F nanti akan muncul kolom Find untuk mencari string ya di tuju.
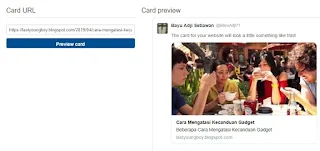
Langkah selanjutnya kalian masuk ke validasi kartu dulu ya yang nantinya bertujuan untuk menampilkan artikel tumbnail yang akan muncul pada saat kalian share artikelnya di twitter, klik Link ini Twitter Validator, buka link tersebut lalu siapkan struksur pemrogramannya sebagai berikut, ikuti langklahnya dan perhatikan dengan seksama agar tidak salah posisi dan penempatannya.
<!-- kode kartu twitter -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:else/>
<meta expr:content='"Silahkan baca artikel " + data:blog.pageName + " ini selengkapnya di " + data:blog.title + ""' name='twitter:description'/>
</b:if>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' name='twitter:image:src'/>
<b:else/>
<meta content='alternatif_image_url' name='twitter:image:src'/>
</b:if>
</b:if>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@UserName' name='twitter:creator'/>
<body>
<div id='fb-root'/>
<script>
String di atas itu kalian bisa masukan ke dalam Struktur data yang kita siapkan barusan, masukan string di atas di posisi bawah </head>, untuk String berwarna merah @UserName kalian bisa ganti dengan nama acount pada twitter kalian nih guy, dengan menggunakan ( @ ) Contohnya twitter saya adalah @BayuAdji71 seperti itu guys, lalu jangan lupa setelah itu kalian save.
Bila cara yang kalian ikuti sudah selesai, coba validasikan artikelnya, jika benar tampilannya akan seperti pada gambar Validasi Card Twitter.
Bila tidak berhasil atau tidak nampil akan muncul eror, nah kalian bisa lihat struktur string yang kalian masukan tadi pada </head> tadi.
Setelah kira-kira sudah berhasil kalian bisa coba untuk share artikel kalian yang bisa kalian bagikan untuk khalayak ramai di media sosial twitter, oiya jangan lupa berikan artikel yang menarik agar blog kalian bisa lebih banyak pengunjung ya, mungkin sekian dari saya yang bisa saya berikan ke kalian, dan nantikan artikel menarik lainnya yang bisa saya bagi, akhir kata wasalaman.
_lastyoungboy_
Tags
Tips-Trik