Cara membuat design Sitemap SEO Responsive
Sitemap Responsive Versi 1 :
Halo sobat semua kali ini saya akan memberikan tips dan trik cara membuat Sitemap pada sebuah blog yang pasti akan kalian terapkan atau gunakan pada sebuah blog atau website agar terliat lebih rapih dalam Grouping sebuah Label pada artikel kalian.
Sitemap adalah sebuah halaman yang bertujuan untuk mengklompokan sebuah artikel agar mudah untuk di akses sesuai dengan judul atau lable yang kalian buat.
Analogika ini sama seperti daftar isi pada sebuah majalah, buku atau tabloid yang memiliki daftar list pembahasan yang ingin kalian jumpai atau yang ingin kalian baca terlebih dahulu, secara terstruktur dan mudah pengaksesan nya.
Sitemap sebenarnya banyak Versinya namun kali ini saya akan membagikan script Sitemap SEO Responsive dan cara pengaplikasiannya atau cara penerapannya pada blog kalian.
Tentunya tidak susah dan cenderung mudah, selain itu sitemap pada blog termasuk salah satu syarat terciptanya atau terbentunya sebuah website sejenis Blog atau Wordpress, umumnya sitemap yang biasa dibuat bertujuan untuk mengenalkan navigasi agar kalian bisa mencari atau memilih artikel apa yang anda kegendaki.
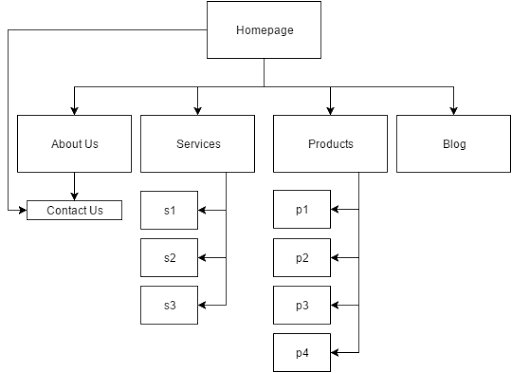
Gambar diatas adalah contoh bentuk diagram Peta Situs atau biasa disebut Sitemap atau juga bisa disebut Daftar Isi, dalam gambar diatas dapat dipahami bahwa diagram ini bermaksud untuk mengenalkan daftar keseluruhan isi artikel pada sebuah website dinamis atau pun wordress dan Blog.
Salah satu Sitemap yang paling sering orang gunakan adalah sama seperti blog ini gunakan, kenapa saya gunakan Design atau tampilan Sitemap yang seperti di blog ini, karena terlihat dinamis dan terlihat profesional saja, mungkin masih banyak design-design Sitemap yang bisa kalian jumpai di dunia maya.
Langsung aja saya akan memberikan Script Sitemap SEO Responsive yang bisa saya bagikan ke kalian nih sobat, perhatikan isi tulisannya jangan sampai salah ketik atau salah contoh.
<style type="text/css">#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}</style><div id="toc"><script src="https://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script><script src="https://lastyoungboy.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Kemudian Sitemap Responsive SEO Versi 2 :
<style type="text/css">.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;position:relative;color:#333;border: 1px solid #9C9C9C;}.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;color:white;}.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}.tabbed-toc .toc-tabs {width:20%;float:left;}.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);z-index:5;margin:0 -1px 0 0;/* cursor:text; */}.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;text-decoration:none;outline:none;overflow:hidden;}.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;border-bottom:4px solid #275827;overflow:hidden;}.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {background-color:#333;color:white;outline:none;}.tabbed-toc .panel li.bold a:hover,.tabbed-toc .panel li.bold a:hover time {background-color:#222}.post ol li::before {content: none;}.post ol li {margin:0;}@media (max-width:700px) {.tabbed-toc {border:2px solid #333}.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}.tabbed-toc .toc-tabs li {display:inline;float:left;}.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}.tabbed-toc .toc-content {border:none}.tabbed-toc .toc-line,.tabbed-toc .panel li time {display:none}.tabbed-toc .panel li a{height: auto;}</style><div class="tabbed-toc" id="tabbed-toc"><span class="loading">Memuat…</span></div><script>var tabbedTOC = {blogUrl: "https://lastyoungboy.blogspot.com", // Blog URL
containerId: "tabbed-toc", // Container IDactiveTab: 1, // The default active tab index (default: the first tab)showDates: false, // `true` to show the post dateshowSummaries: false, // `true` to show the posts summariesnumChars: 200, // Number of summary charsshowThumbnails: false, // `true` to show the posts thumbnails (Not recommended)thumbSize: 40, // Thumbnail sizenoThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URLmonthNames: [ // Array of month names"Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember"],newTabLink: true, // Open link in new window?maxResults: 99999, // Maximum post resultspreload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")sortAlphabetically: true, // `false` to sort posts by published dateshowNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be markednewText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text};</script><script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
Sitemap Responsive Versi 3 :
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script><script src="https://lastyoungboy.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Nah untuk pemasangan script diatas sangat mudah dan bisa kalian terapkan sekarang atau untuk coba-coba sendiri sekarang di blog kalian semua.
1. Login Blog seperti biasa
2. Masuk pada pagian Page dalam mode bahasa inggris atau Halaman dalam mode bahasa indonesia.
3. Buat Halaman baru
4. Beri judul halaman sebagai Sitemap, Daftar Isi, Peta Situs atau yang lainnya terserah kehendak kalian suka.
5. Dan masukan Script yang kalian mau atau kalian suka.
6. Jangan lupa kalian isikan Deskripsi Penelusuran di bagian kanan atas sebagai search engine di google untuk mengenalkan Sitemap kalian, lalu bisa kalian langsung Save atau Publish.
Catatan :
Dalam membuat Sitemap ini, tentunya kalian harus melakukan pembuatan Sitemap pada Google search Console terlebih dahulu, agar mudah di Crawl pada mesin Index google, disamping itu, bila kalian sudah atau bisa menampilkan halaman Sitemap seperti di atas, bila belum melakukan pembuatan Sitemap di Google Master atau Google Search Consol maka google tidak bisa mengindex artikel kalian di google search engine.
Baca Juga :
Itulah beberapa Script Sitemap SEO Responsive yang bisa saya berikan ke kalian para sobat blogger, untuk design tampilannya kalian bisa coba satu persatu, mana yang menurut kalian cocok dan bagus itu yang bisa kalian gunakan selanjutnya, saya sengaja tidak memberikan tampilan sitemapnya karena bisa kalian coba dan terapkan sendiri untuk bahan pembelajaran pada Sitemap atau Daftar Isi yang kalian coba.
Tags
Tips-Trik