Bagi kalian yang ingin menggunakan Widget Subscribe Artikel pada Blogger maka kali ini saya akan membagikan sedikit Widget atau Script yang bisa kalian gunakan pada blog yang belum memiliki Widget Subscribe halaman Blog kalian.
Cara paling sistematis untuk memperkuat hasil viewer dan meningkatkan pengunjung pada blog kalian adalah dengan menggunakan Widget atau Kotak Berlangganan artikel yang telah kalian buat dan kemudian disebarkan melalui email masing-masing yang sudah memasukan email agar hasil artikel yang uptodate dibuat akan dikirim pada email para Subscriber blog kalian, untuk selanjutnya para viewer akan membuka email masing-masing untuk melihat artikel terbaru yang kalian buat.
Untuk membuat Widget Subscriber atau Kotak Berlangganan artikel ini cukup mudah dan kalian bisa menggunakan beberapa cara yang saya bagikan ini, namun untuk diperhatikan adalah Script yang ada pada kotak tersebut untuk di edit sesuai kebutuham seperti nama email dan nama feedburner kalian, seperti apa Widget atau Kotak Berlangganan yang saya bagikan maka simak baik-baik cara dibawah ini.
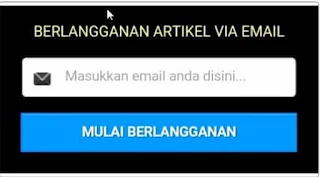
Kotak Berlangganan Artikel
Style Ala Santossalam
- Cari Kalimat atau nama LastYoungBoy dan ganti dengan nama FeedBurner kalian sendiri.
- Untuk menampilkan kotak berlangganan pada versi mobile kalian bisa berikan tambahan script mobile='yes' ( Edit HTML yang kalian masukan pada Widget ).
- Pada keterangan kotak seperti "BERLANGANAN ARTIKEL VIA EMAIL" bisa kalian ganti sesuka kalian sendiri, pada tombol "MULAI BERLANGGANAN" juga bisa kalian ganti sesuka kalian.
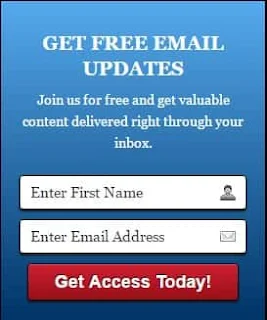
Style Ala Blogooblok
- Cari Kalimat atau Nama LastYoungBoy dan ganti dengan nama FeedBurner kalian sendiri.
- Cari Kalimat atau Nama LastYoungBoy dan ganti dengan nama Akun Twitter.
- Cari Kalimat atau Nama LastYoungBoy dan ganti dengan nama Akun Gplus.
- Pada keterangan kotak seperti "Enter Email Anda Sendiri..." bisa kalian ganti sesuka kalian sendiri, pada tombol "Subscribe" juga bisa kalian ganti sesuka kalian.
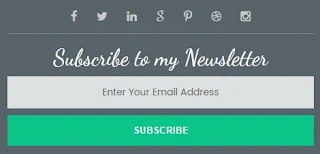
Style Ala HanyaPedia
Script HTML dibawah ini
Script CSS
- Untuk Script Html digunakan pada Template atau Tata Letak kemudian pilih Tambahkan Gadget Lalu pilih HTML/Java Script lalu masukan Script HTML.
- Untuk Script CSS kalian bisa masukan pada Setingan Dashboard lalu pilih Tata Letak atau Template dalam bahasa Inggris kemudian pilih Edit HTML dan cari kode dengan CTR+F
]]></b:skin> lalu masukan Script CSS tersebut DIATAS Script ]]></b:skin>.
- Kemudian Save atau Simpan, lihat hasilnya pada Home blog kalian.
Style Ala HanyaPedia
HTML Script
Kesimpulan
Pada script diatas kalian bisa gunakan pada letak dimana saja kalian inginkan, dan jangan lupa untuk kunjungi situ yang saya berinama pada setiap kotak Subscribe atau Berlangganan Artikel diatas.
Penutup
Sekian artikel tentang Kotak Berlangganan Artikel Blogger yang bisa saya bagikan kepada kalian semua para blogger dan jangan lupa untuk berikan tanggapan kalian semua pada kolom komentar dibawah artikel ini dan bagikan artikel ini dimana saya kalian berada, terimakasih dan nantikan artikel menarik lainnya.
Tags
Tips-Trik